There are many dedicated programs that only do flowcharts, and even Microsoft creates another program called Visio that's more flowchart savvy than mainstream Microsoft Office programs. Even then, we highly recommend that you create your flowcharts within your Office program such as Word, Excel, and PowerPoint! Why do we put forth such a recommendation? That's because, unless you are already a Visio pro, you'll find that basic Microsoft Office programs already have all the abilities and options you need to create almost any type of flowchart you need. What's more, you don't have to buy and learn yet another program to do something that's so simple!
Actually, adding a flowchart within a Microsoft Office program is as simple as adding a few shapes. We will use Microsoft PowerPoint in this example but you could really be using Word or Excel to do the same task. Even the Ribbon options you will encounter are similar in these three programs.
If you already need to create a flowchart in Word, Excel, or PowerPoint, then the choice has already been made for you. Alternatively, here are some thoughts that will help you decide which of these three programs work best for your flowcharts:
- Word is great for simple flowcharts with few shapes as long as they all fit within the page constraints of Word.
- PowerPoint has similar slide constraints like Word's page constraints, but for larger flowcharts, you can use PowerPoint's hyperlinking options that let you spread the same flowchart over multiple slides.
- Excel's large screen real estate within each worksheet does make it a great home for detailed or complicated flowcharts.
Follow these steps to get started:
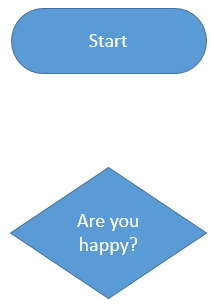
- Let's start with a blank, new slide that contains a slide title and nothing else, as shown in Figure 1, below. If you are using Word, just substitute the blank slide area with a blank area on your document. Excel users can similarly use an available, blank range of cells in their worksheet.

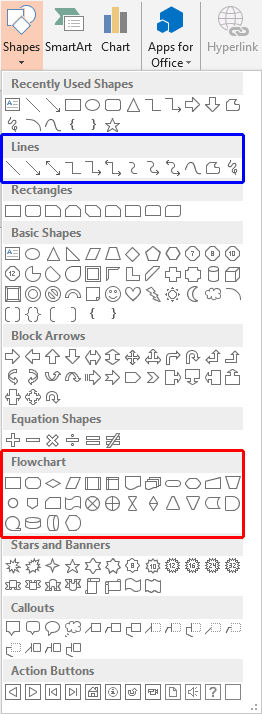
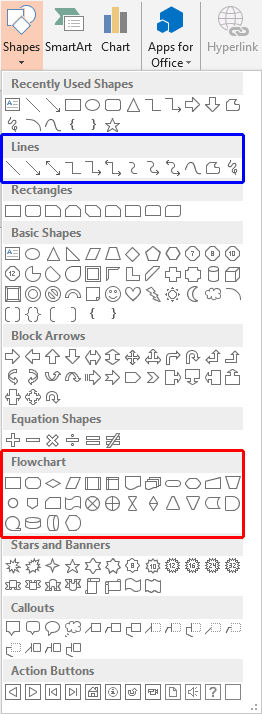
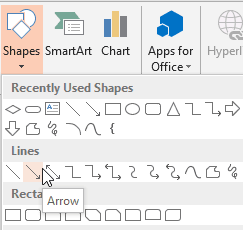
Figure 1: Empty slide with a title - In PowerPoint, Word, or Excel—access the Insert tab of the Ribbon, and click the Shapes button. Doing so will bring up the Shapes drop-down gallery that you see in Figure 2, below.

Figure 2: Shapes drop-down gallery - Within the Shapes gallery, you will find plenty of shapes that are arranged in various categories. To create flowcharts, only two of these categories matter to you. These are the Flowchart and Lines categories, highlighted in red and blue respectively within Figure 2, above.
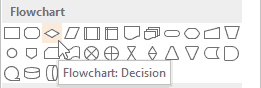
- Let us now explore various shapes available within these categories. First, let us explore the Flowchart category. There are 28 flowcharting shapes available here. Hover your cursor over any of these shapes to see a tool tip that provides you with the name/description of the hovered shape (see Figure 3, below).

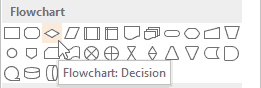
Figure 3: Flowchart shapes are described within the tool tips you see - Now, select the Terminator shape within the Shapes gallery (see Figure 4).

Figure 4: Select the Terminator shape - Your cursor will turn into a crosshair. Drag and draw on your slide, document, or worksheet to place an instance of the Terminator shape, as shown in Figure 5, below.

Figure 5: Place a Terminator shape to start your flowchart - With your Terminator shape still selected, start typing some text. We just typed “Start”. Anything you type shows up within the flowchart shape, as shown in Figure 6, below.

Figure 6: Text within your flowchart shape - Now, add a shape to represent a decision. Choose the Decision (Diamond) shape option from the Flowchart category within the Shapes gallery. Then, drag and draw to place an instance of the shape on your slide (or document/sheet). Now type in some text—we just typed “Are you happy?”, as shown in Figure 7, below.

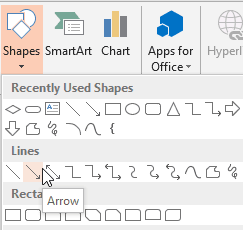
Figure 7: Text that makes you happy? - We now need to link the Terminator shape to the Decision shape using a connector. To do so, access the Shapes gallery (see Figure 2) and select the second option within the Lines category (see Figure 8, below). This shape is a connector that has an arrowhead at one end. We need the arrowhead end of the connector to be "connected" to your Decision shape and the non-arrowhead end will emanate from the Terminator shape. We won't get into details about how connectors work in this tutorial. You can learn more about connectors in our Using
Flowchart and Connector Shapes Together tutorial.

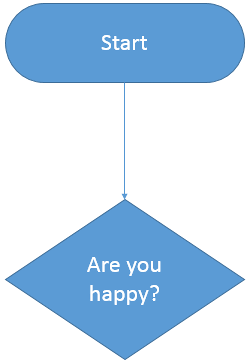
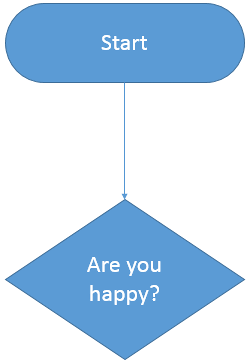
Figure 8: Choose a connector with an arrowhead - Figure 9 shows a connector that links both our shapes. To make sure that your connector indeed "connects", select any shape, and hit any of the arrow keys on your keyboard to nudge the shape. You will find that the connector reorients according to the new position of your moved shape.

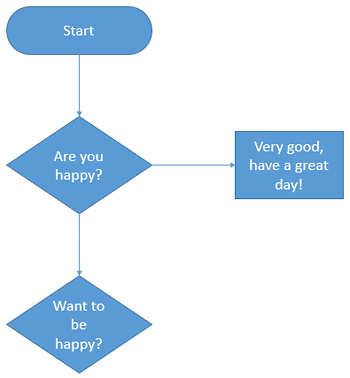
Figure 9: Shapes connected to each other- Similarly, add two more shapes that connect to your existing Decision shape, as shown in Figure 10, below. We added a connected Process (rectangle) shape on the right and another connected Decision (diamond) shape at the bottom.

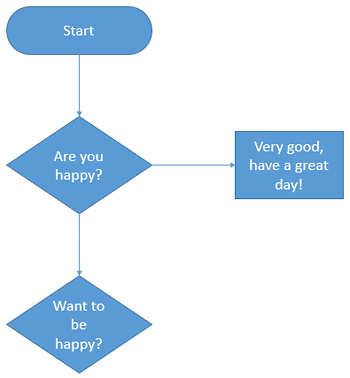
Figure 10: More shapes added to the flowchart- As you can see within Figure 10, above, there are two options emanating from the “Are you happy?” decision shape. Decision shapes typically have more than one output emanating from them so as to create a decision. In this case, the decision will be based on whether the answer to the “Are you happy?” question is Yes or No. We therefore need to identify the two emanating connectors as Yes or No to make this flowchart sequence logical. To do so, you need to place text boxes with Yes and No captions next to the relevant connectors. This process is explained in our Formatting Connectors within Flowcharts tutorial.
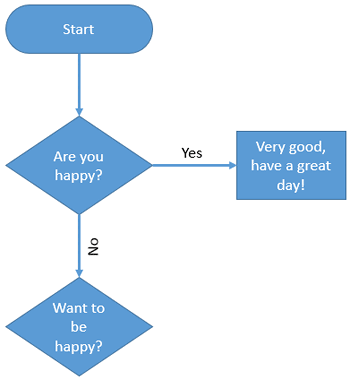
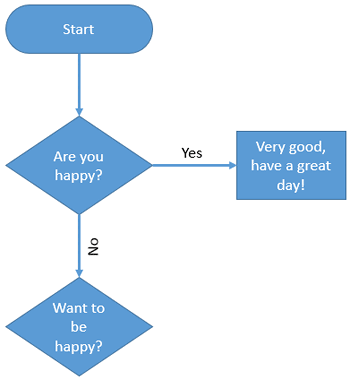
- Once you add Yes and No captions to your connectors, your flowchart will look similar to the one shown in Figure 11, below.

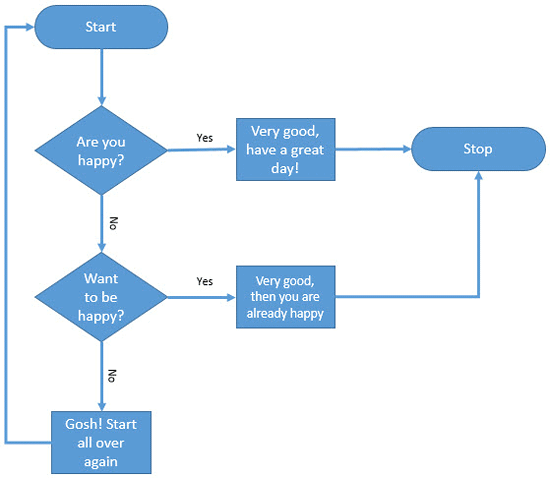
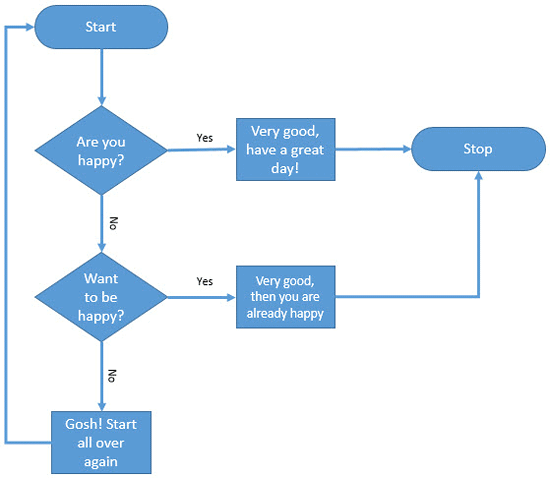
Figure 11: Flowchart with Yes and No captions - Continue adding flowchart shapes and link them with connectors. Finally, you will need to add a “Stop” Terminator shape to complete your flowchart, as shown in Figure 12, below.

Figure 12: Complete Flowchart - Save your documents often!