The Star Wars-credits style is a kind of Crawl animation. In this style, the text crawls from the bottom to the top, as it also does with Crawl. Additionally, the text diminishes in size all the time until it fades into oblivion. This is a really neat effect, and it is possible to accomplish it in PowerPoint 2011 for Mac if you combine multiple animations.
To get started, you may optionally download our ready-to-use Starfield PowerPoint template that already has a night sky background image. In the download, you will find the Starfield template is available in both Standard and Widescreen resolutions. You can use the one that you prefer. Before we proceed further, do remember to save your presentation after each step!
Follow these steps to create Star Wars style credits animation in PowerPoint 2011 for Mac:
- Double click the Starfield PowerPoint template file to create a new PowerPoint presentation, based on this template. First, save the file with a new name. Your saved presentation may now have two slides. Delete one of the slides so that there is only one slide left. Then, change the Slide Layout of the remaining slide to Blank, as shown in Figure 1, below.

Figure 1: Slide layout changed to Blank - Now, insert a Text Box on your slide and type one or two lines of the credits text, as shown in Figure 2, below. With the Text Box selected, align text to the center of the Text Box, and align the Text Box to the center of the slide as shown in Figure 2. As the background is dark, the text needs to be in white or another lighter color. You might also want to make the text bold and/or increase the size of the font, as shown in Figure 2.

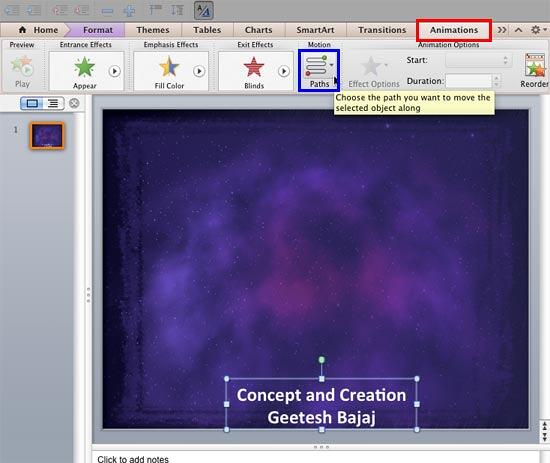
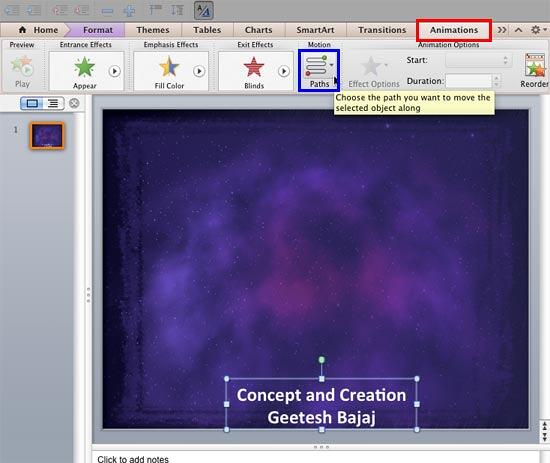
Figure 2: Text added - Now, drag the Text Box to the bottom center of the slide and choose the Animations tab on the Ribbon, as shown highlighted in red within Figure 3, below. With the Text Box still selected, click the Paths button, as shown highlighted in blue within Figure 3, below.

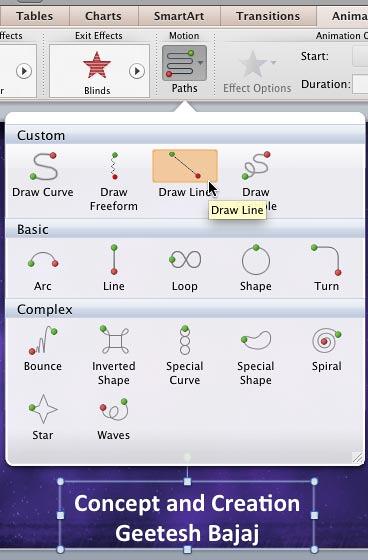
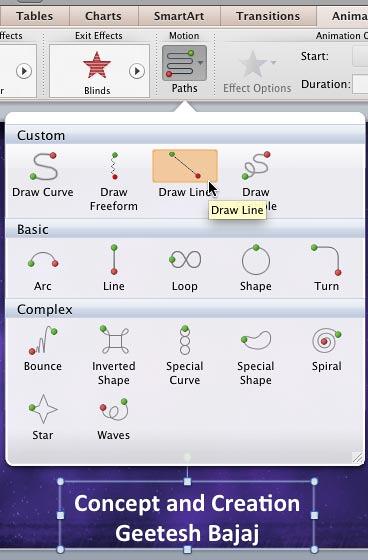
Figure 3: Paths button - Doing so brings up a drop-down gallery consisting various Motion Paths for the selected object. Choose the Draw Line option, as shown in Figure 4, below.

Figure 4: Draw Line option - You will now find that the cursor changes to a crosshair icon, as shown in Figure 5, below.

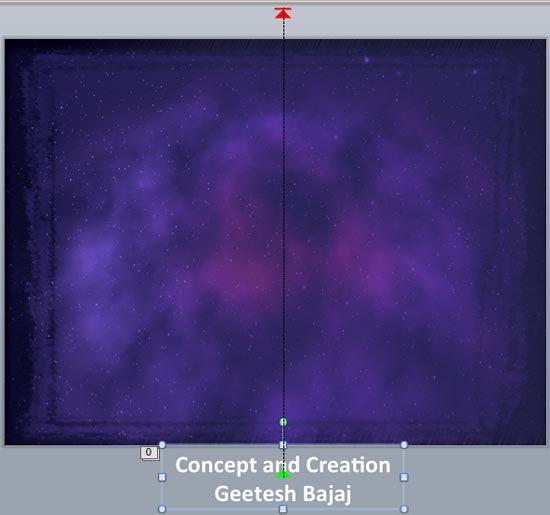
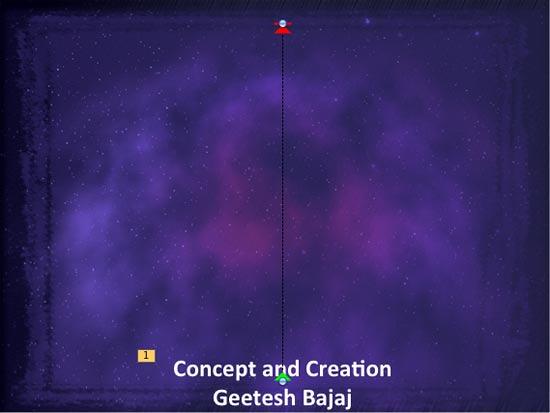
Figure 5: Motion Path animation being applied - Now, drag this cursor starting from the Text Box till the top of the slide, to draw a Motion Path, as shown in Figure 6, below.

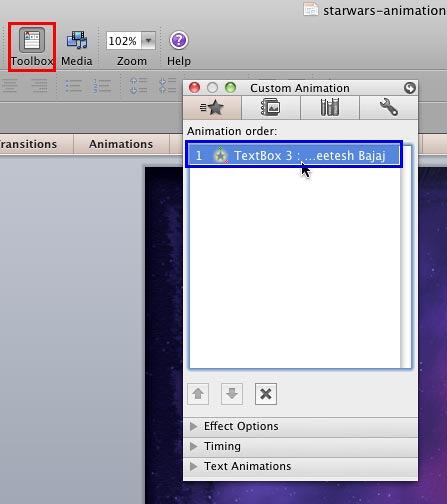
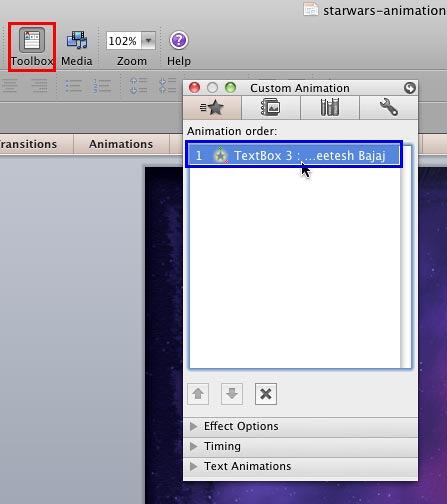
Figure 6: Motion Path applied to the selected Text Box - Within the Standard Toolbar, click the Toolbox icon, as shown highlighted in red within Figure 7, below to bring up the Toolbox, as shown in Figure 7, below. Within the Toolbox, make sure that the Custom Animation tab (first tab) is selected. Within this tab select the Motion Path animation, as shown highlighted in blue within Figure 7.

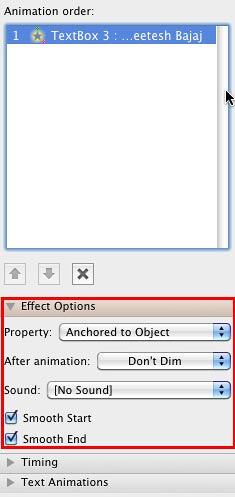
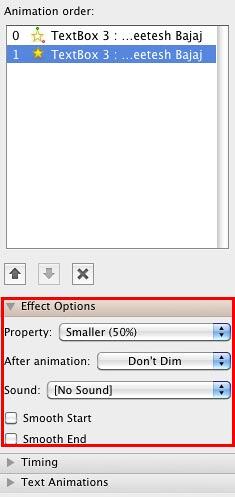
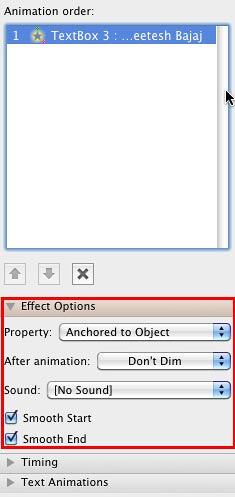
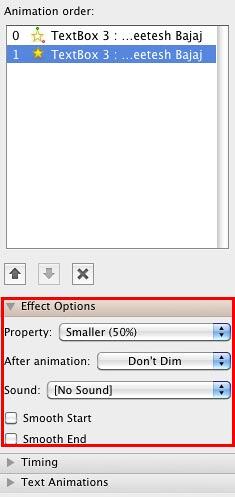
Figure 7: Motion Path within the Custom Animation tab - Within the Effect Options, make the settings to match the ones, as shown highlighted in red within Figure 8, below.

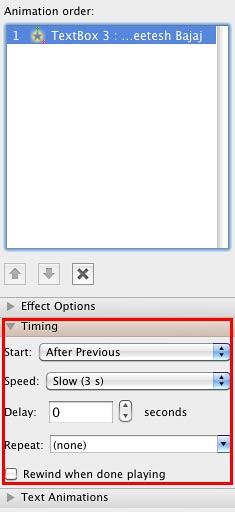
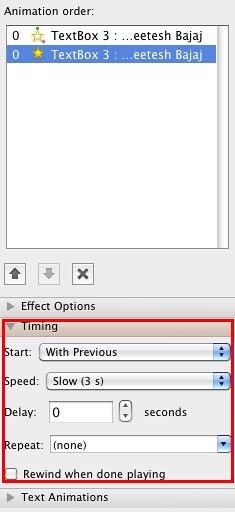
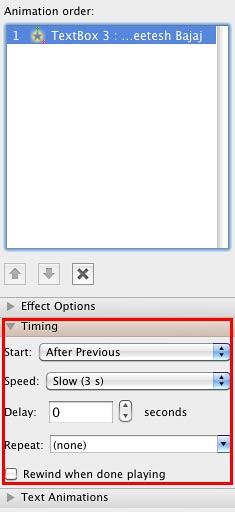
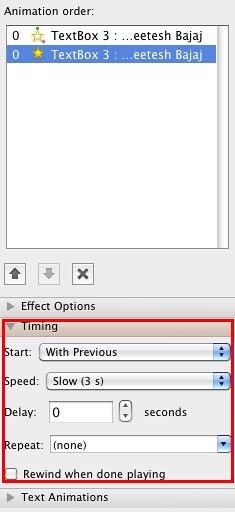
Figure 8: Effect Options for the Motion Path - Next, access the Timing options with the same animation selected, and match your values to the ones, as shown highlighted in red within Figure 9, below.

Figure 9: Timing Options for the Motion Path - With your Text Box still selected, add another animation. The animation you need to add now is Emphasis | Grow/Shrink. Next, double-click the Grow/Shrink animation in the Custom Animation tab of the Toolbox, as previously explained in Step 7. And, set the Effect Options to match your values to the ones, as shown in Figure 10, below.

Figure 10: Effect Options for the Grow/Shrink animation - Next, access the Timing options with the same animation selected, and match your values to the ones, as shown highlighted in red within Figure 11, below. Do note that we changed the Start value to With Previous. This ensures that the selected animation will happen along with our previous animation, simultaneously.

Figure 11: Timing Options for the Grow/Shrink animation - Let us now explore what we have achieved so far. The first animation we added was a Motion Path that moved the Text Box from the bottom of the slide upwards. The second animation was an Emphasis animation that reduced the size of the Text Box. Moreover, the second animation happened at the same time as the first one. We still need to add a third animation so that our Text Box fades into oblivion as it exits upwards from the slide.
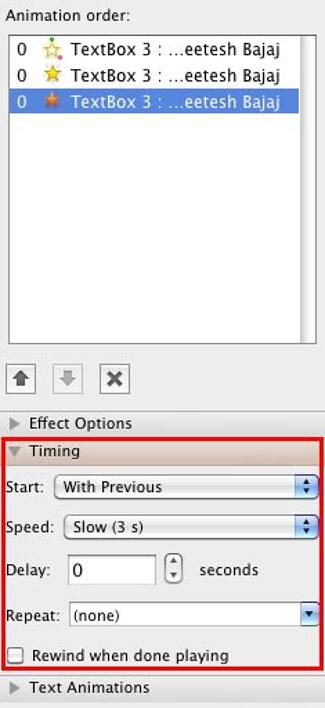
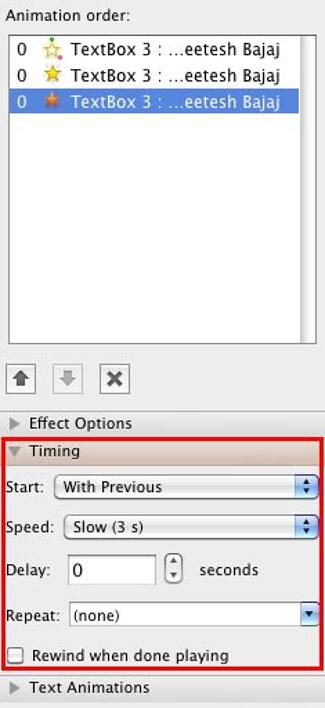
- To do so, make sure that your Text Box is selected. Then, add an Exit | Fade animation. Next, double-click the Fade animation in the Custom Animation, tab of the ToolBox as previously explained in Step 7. And, set the Timing options to match your values to the ones, as showm in Figure 12, below.

Figure 12: Timing Options for the Fade animation - Since we require all three animations to happen simultaneously, we chose the same speed for all three. Notice that the Speed value is set to 3 seconds (Slow) in Figure 12, above. You will notice the same speed for the other two animations in Figures 9 and 11. If you want to choose a different speed, you’ll need to change the Speed value in all three animations.
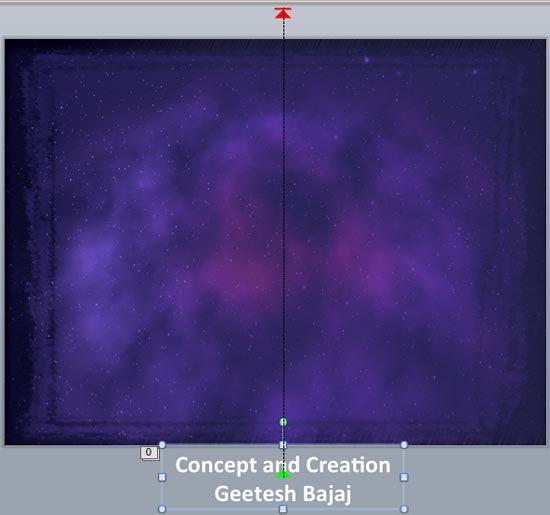
- Next, drag the Text Box downwards and place it outside the Slide. This will ensure that the text is not seen in a non-animated state while viewing in Slide Show view. Preview and fine-tune again as required. You might want to extend the Motion Path upwards to compensate for the added downward distance of the Text Box, as shown in Figure 13, below.

Figure 13: Text Box and Motion Path re-arranged - Duplicate the Text Box by copying and pasting as many Text Boxes you need. Change the text credits as required by typing over the existing text, and then place the new Text Boxes immediately over the earlier Text Box. You will repeat to create as many Text Boxes as required. Since all the Text Boxes overlap each other, it might be a little difficult to edit the text within them later. Use the Tab key to select each of these Text Boxes one at a time so that you don't make changes inadvertently in a Text Box that you did not intend to edit!
- Preview your slide. You might also want to download a copy of the presentation we created to check the settings used.
More Ideas
- We just duplicated an animated Text Box within the same slide. You can carry this concept forward to duplicate Text Boxes across slides and even presentations, thus making short work of an otherwise tedious job.
- Experiment with adding a Star Wars style soundtrack to the credits slide. You can search the internet for a Star Wars theme sound in WAV or MP3 format. Whatever you do, make sure you are respecting copyright implications.