Learn how you can change the tints and shades of colors that show up within the Theme color galleries throughout the PowerPoint interface.
Author: Geetesh Bajaj and Julie Terberg
Product/Version: PowerPoint
Our thoughts are all influenced by color. An apple that's the right shade of red seems so much more appealing than another apple where the color red looks a little dull. But you still haven’t eaten that apple! So how do you know which one is tastier? Turns out that it doesn't matter at all, because color drives our perceptions and choices in many ways!
Unlike the color of an apple that you cannot change that easily, you'll find great satisfaction in changing some colors within your presentation's color palette, especially those over-saturated ones! And if you imagined that changing some of these colors was not possible, then learn more from this article I co-authored with Julie Terberg. This technique makes results so easy to achieve, and you end up with colors that look more appealing—to you and to your audiences.
Thanks to Julie, without whose help this article would not have been possible.
- Geetesh Bajaj
Theme colors are an integral part of a PowerPoint template. These colors appear in all of the Ribbon galleries and will influence the look of graphics and charts created with the template. When developing a corporate template, these colors should be defined to match brand standards. It's important to adhere to a common palette for all corporate materials to maintain the brand and present a consistent appearance.
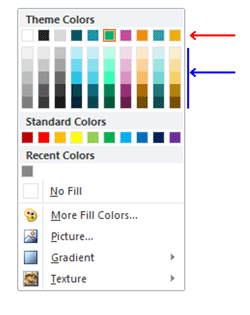
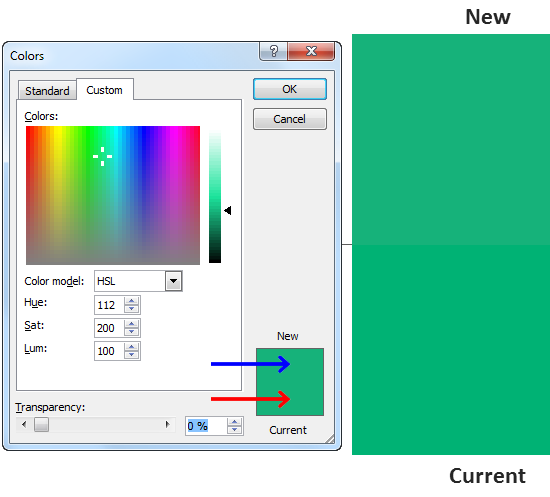
Those brand-specified RGB values might work fine for the primary Theme colors that appear in the top row of the Theme Colors gallery (pointed in red in Figure 1, below). But what about the tints and shades (pointed in blue within Figure 1) that populate the rest of the gallery? PowerPoint automatically generates these values based on Theme colors. You cannot manually set any of the tints or shades. You’ve probably seen a few tints that were so bright that they hurt your eyes! How can you adjust these screamingly intense tints so the full color palette is usable?

Figure 1: Theme Colors, along with their tints and shades
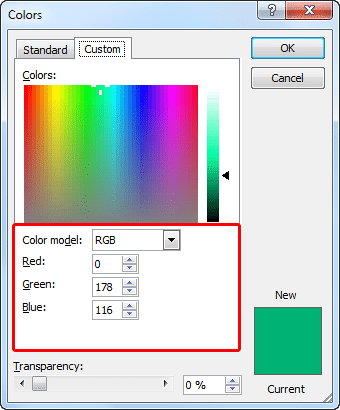
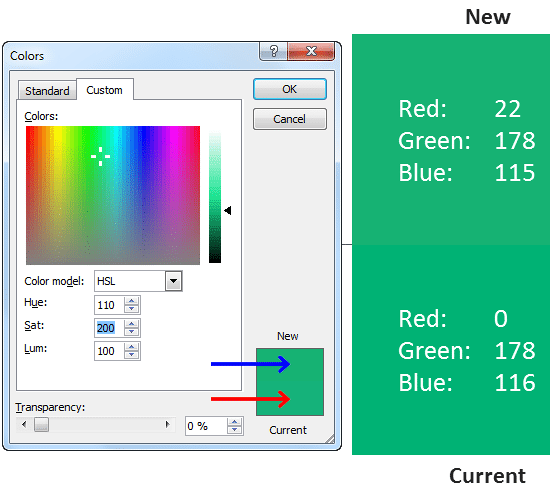
Of the 16.7 million color combinations available in the RGB model, our eyes can only distinguish about 60% of that number (still an impressive 10 million colors). What this means for you and me is that some of the RGB color combinations will appear exactly the same. You can take advantage of this discrepancy when adjusting your Theme colors. By changing some values in the color model, you can visually match the original theme color and improve the resulting PowerPoint tint colors. Seems impossible? Don’t worry, we’ll show you how it’s done.
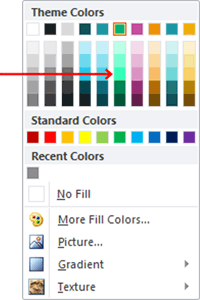
Figure 2 shows a sample Theme Color gallery with a red arrow pointing to a super bright tint color. This is a result of the high saturation value of the original green Theme color.

Figure 2: Theme Color gallery
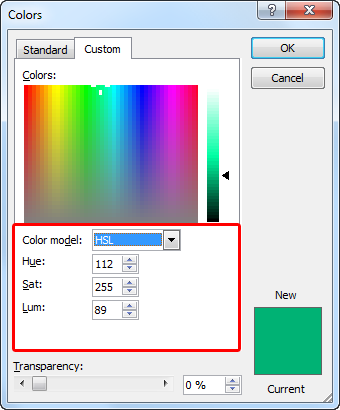
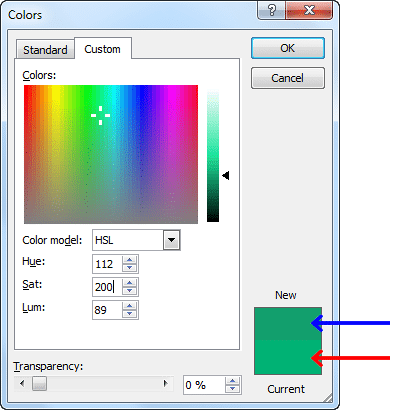
We'll demonstrate how to adjust color values using this green as an example:








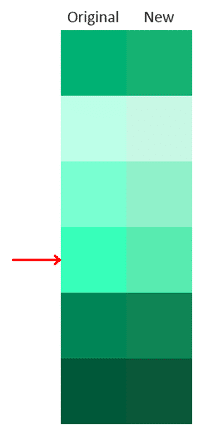
Although these colors appear similar to the human eye, they are not necessarily the same. You will find that this change of color values results in better tint and shade colors in the Theme Colors gallery! Figure 11 below shows a side-by-side comparison of the original versus new Theme color, and the resulting tints and shades. The screaming bright tint on the left is replaced with a subtle light green on the right, a more palatable color for presentations.

Figure 11: Original versus new theme colors
Now that you understand how to adjust your colors, it’s your turn. Work on a backup file to determine your new, lower saturation color values. Use the new values to edit your existing theme colors. If the tints are still too hot, try the process again with lower saturation. Be sure to check all colors and tints on various monitors and projectors, as each device can display color slightly differently.
If someone else insists that you must use the exact RGB values as specified, show them this article along with any problem colors and tints in your current theme. And then show them your adjusted Theme colors and the improved tints that resulted from your efforts!
You May Also Like: Complex Data-driven PowerPoint Dashboard | What You Need to Know About Leadership Before Becoming a Leader


Microsoft and the Office logo are trademarks or registered trademarks of Microsoft Corporation in the United States and/or other countries.