Ellen Finkelstein is the author of How To Do Everything with Microsoft Office PowerPoint 2003 (and 2002) and a regular contributor to Presentations magazine, where she writes for the Creative Techniques column.
Ellen Finkelstein is the author of How To Do Everything with Microsoft Office PowerPoint 2003 (and 2002) and a regular contributor to Presentations magazine, where she writes for the Creative Techniques column.
Her company, Ellen Finkelstein, Inc. helps clients create presentations that communicate clearly and achieve their goals. She maintains a web site that offers PowerPoint tips and a selection of free backgrounds.
Introduction
Colorize a Photo for a Background
Use Colors from a Web Site
Create a Background for Text with Soft Edges
Backgrounds are Important
Introduction
Backgrounds are an important part of the look and feel of any presentation, but not everyone owns or knows Adobe Photoshop, the high-end software of choice for most professional designers. However, several techniques allow you to use PowerPoint or other easily available programs to create backgrounds on your own.
Back
Colorize a Photo for a Background
A common technique is to colorize a photograph for the background. A colorized photo is shades of one color only, such as dark blue. The advantage is that light text will show up easily against all areas of the photo. You can't do this in PowerPoint but you can in Photo Editor, a program that comes with Microsoft Office. Many people don't know that Photo Editor exists, much less what it can do. To open Photo Editor, you usually choose Start | Programs | Microsoft Office Tools | Photo Editor. If you don't see Photo Editor, you need to install it from your Office CD. Look for the Office Tools feature.
To colorize a photo in Photo Editor, making it blue, follow these steps:
- In Photo Editor, choose File | Open and open your photo (or any other bitmap image).
- Choose Image | Balance to open the Balance dialog box.
- Click the drop-down list at the lower-left corner and choose Red.
- Use the sliders to set the brightness to 0 and the contrast to 30. Leave the Gamma setting unchanged. (You don't want red in your image.)
- Choose Green from the same drop-down list and set the brightness to 10 and the contrast to 30. As you make these changes you see the result in your image immediately.
- Choose Blue and set its brightness to 80 and contrast to 20.
- Choose All Colors from the drop-down list and make some minor adjustments to the overall brightness and contrast.
- If you don't like the results, adjust the settings for the three individual colors again. Of course, you can use any numbers you want. For example you would use higher green settings and lower blue settings to make the photo green. The gamma setting adjusts contrast that affects the midtones of an image. Some images will look better when you modify this setting.
- Click the OK button.
- If you want to soften the image, choose Effects Soften. Drag the slider to the Strong setting and click the OK button. Repeat this process to further soften the image until you like the result.
- Choose File | Save and save the image. (If you want to keep the original image unchanged, choose File | Save As and save it under a new name.)
You can now insert this image as a background for your presentation. Here you see the result, using a photo that comes with Microsoft Office.

Note: Photo Editor no longer ships with Office or PowerPoint 2003.
Back
Use Colors from a Web Site
More and more, presenters are matching the colors of their presentations to their company's Web site colors. Or you might see a color on a Web site that you love. But how do you copy a color from a Web site to PowerPoint? It's quite easy, actually. HTML uses hexadecimal codes to define colors, but these codes are still in the familiar Red-Green-Blue (RGB) format that PowerPoint uses. All you need to do is to change the hexadecimal codes to decimal equivalents. Here are the steps:
- Open the Web page.
- From your browser's menu, choose View | Source (or the equivalent in your browser). The HTML source code opens in Notepad.
- From Notepad's menu, choose Edit | Find.
- In the Find What text box, type color. Click Find Next. You'll see a code segment that looks something like this: bgcolor="#E1EAF3 ". Write down the 6 characters between the quotation marks. (Bgcolor stands for "background color.")
- Continue to click Find Next to find other instances. If you don't know HTML, you may have trouble figuring out which code relates to the color you want, but just write down all the hexadecimal codes you find.
- Now go to the RGB Colors in Decimal and Hexadecimal Values page, which has a hexadecimal to decimal conversion table.
- Look up the first two characters of your color code and write it down. In the example in Step 4, look up E1, which is 225. This is the red value.
- Look up the second two characters and write it next to the red value, leaving a space. In our example, this is 234, the decimal value for EA. This is the green value.
- Look up the last two characters and write it next to the green value, leaving a space. In our example, this is 243, the decimal value for F3. This is the blue value. So the result would be 225 234 243.
- In PowerPoint, insert any shape. Right-click the shape and choose Format | AutoShape.
- Click the Color drop-down list of the Fill Section and choose More Colors.
- On the Custom tab, make sure that the Color Model is set to RGB. Then enter the red, green, and blue colors.
- Click OK twice to return to your slide. Your AutoShape now has the color you saw on the Web site. If that's not the color you want, retry with the other hexadecimal codes you wrote down.
You can use this color as a background, to fill an AutoShape, or to color your text.
Back
Create a Background for Text with Soft Edges
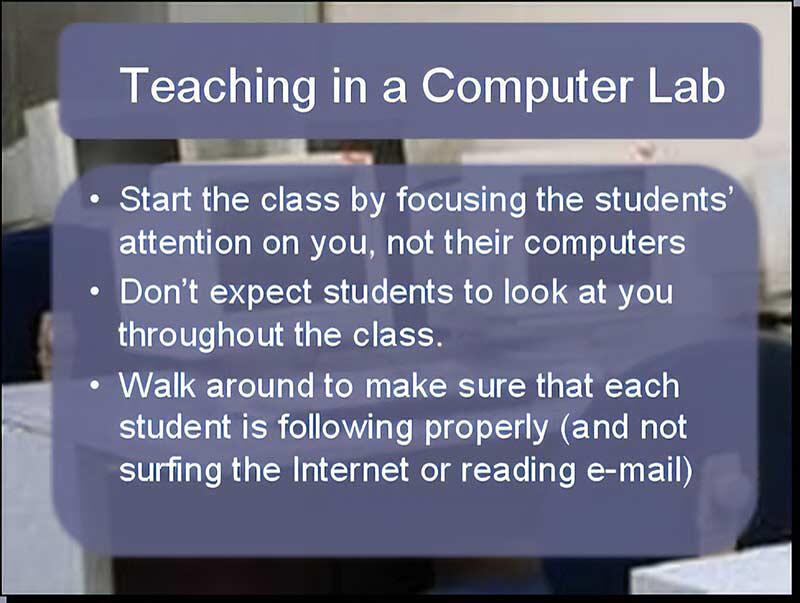
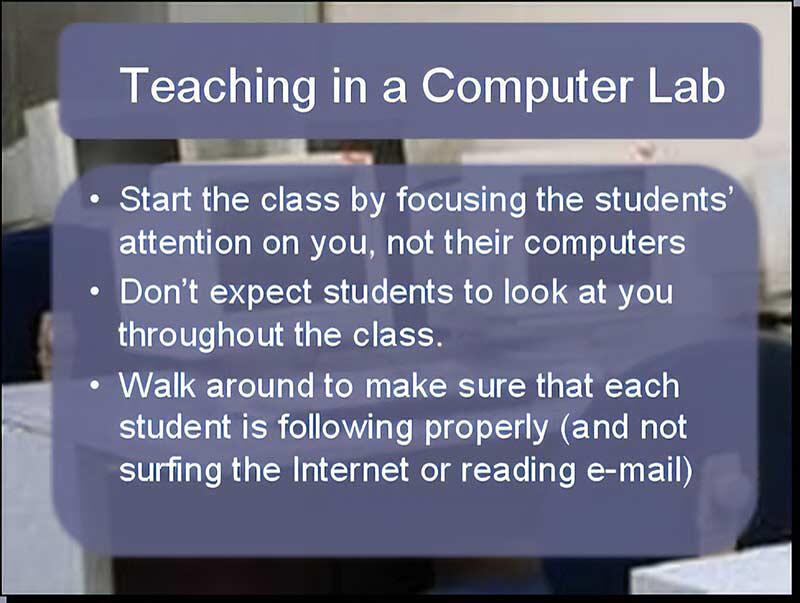
If you use a busy background for your slides, such as a photo, text may not show up clearly. One way to improve legibility is to put the text on a separate solid background. You can fill in background of the text placeholder or add a separate text box or other AutoShape. You can add some interest to the background by using transparency to create soft edges. Partial transparency also lets your background show through slightly. Full control over the level of transparency is available in PowerPoint 2002 and 2003. In this example, we gave the instructions to create an AutoShape with soft edges and partial transparency.
The basic idea is to create four or five copies of the AutoShape, each one slightly bigger than the previous one. Then you increase the transparency for each AutoShape so that the last two are mostly transparent. This gives the appearance of soft edges. Here are the steps:
- Insert the shape that you want. It should be big enough to hold your text. This will be the innermost of the five shapes.
- Select the shape. Copy it to the clipboard and paste it three times to get a total of four AutoShapes.
- Move the shapes away from each other. They can overlap, but you want to be able to select each one easily. You can move them off the
slide if you want.
- Right-click the first shape and choose Format AutoShape.
- Click the Size tab and note the height and width. Write down the desired height and width for the other four shapes, adding .05 inches to each dimension for a smaller area of softness or .1 inch for a wider area of softness. For example, if your first AutoShape's height is 4.86 and width is 8.84, the rest would be 4.91 x 8.89, 4.96 x 8.94, and 5.01 x 8.99, using a .05 inch difference.
- On the Colors and Lines tab, change the transparency of the first shape to 35%. Of course, you can use your own numbers. We chose 35% because, we wanted the background photo to show through a little.
- Choose the second AutoShape. Change its size according to the dimensions you wrote down and change its transparency to 55%.
- Do the same with the last two shapes, changing their size and setting their transparency to 75% and 95% respectively.
- Select all the shapes. From the Draw toolbar's Draw menu, choose Align or Distribute | Align Center.
- With the shapes still selected, choose Align or Distribute | Align Middle. These two commands center all the shapes on top of each other.
- With the shapes still selected, from the Draw toolbar's Draw menu, choose Group.
- You might need to change the order of the set of shapes. For example, if you're creating them on the slide master and want them behind the text placeholder, you'll need to move them back. Right-click the shapes and choose Order | Send Backward, until you get the result you want.
Here you see an example.

Back
Backgrounds are Important
The background of your slides sets the entire tone for your presentation. Take the time to find the right photo or image and choose your colors carefully. Then, use the techniques in this article to get the look that you want. Enjoy!
Back
 Ellen Finkelstein is the author of How To Do Everything with Microsoft Office PowerPoint 2003 (and 2002) and a regular contributor to Presentations magazine, where she writes for the Creative Techniques column.
Ellen Finkelstein is the author of How To Do Everything with Microsoft Office PowerPoint 2003 (and 2002) and a regular contributor to Presentations magazine, where she writes for the Creative Techniques column.